Lorsque l'on se lance dans la création d'un site Web, la première considération est la conception : une conception qui est non seulement visuellement attrayante, mais également intuitive, garantissant que les utilisateurs trouvent facilement les informations dont ils ont besoin. Cependant, pour ceux d’entre nous qui ne sont pas naturellement enclins au design, cela peut poser un défi.
Heureusement, il existe une solution, ou plutôt une demi-solution. Nous pouvons nous inspirer ou, parfois même, emprunter des designs directement à d’autres sites Web que nous admirons. La conversion de ces conceptions en code HTML peut varier en complexité, mais grâce à l'intelligence artificielle, ce processus peut devenir beaucoup plus rapide et plus accessible.

Pour ceux qui recherchent une approche efficace et permettant de gagner du temps, l'extension « Screenshot to Code » vient à la rescousse. Cette extension exploite la puissance de GPT-4 Vision, un modèle de langage avancé développé par OpenAI, pour gérer le gros du travail.
Alors, qu’est-ce que « Capture d’écran vers code » exactement ?
Capture d'écran pour coder est une extension qui exploite le modèle de langage de pointe d'OpenAI, GPT-4. Cet outil puissant possède des capacités multiformes, notamment l'analyse de captures d'écran, la description de leur contenu, la reconnaissance des objets qu'elles contiennent, la réponse aux questions sur les images et même la génération de code HTML/CSS basé sur les conceptions Web capturées.
La meilleure partie? Cette extension est entièrement gratuit à installer sur ton ordinateur. Cependant, pour utiliser l'API GPT-4 Vision, vous devrez peut-être acheter des crédits. Compte tenu de ses fonctionnalités et des résultats exceptionnels qu'il offre, cet investissement peut rapidement s'avérer rentable, surtout si vous cherchez à bâtir une carrière professionnelle dans la conception ou la maintenance de sites Web.
Une fois installé sur votre ordinateur, voici comment utiliser « Screenshot to Code » :
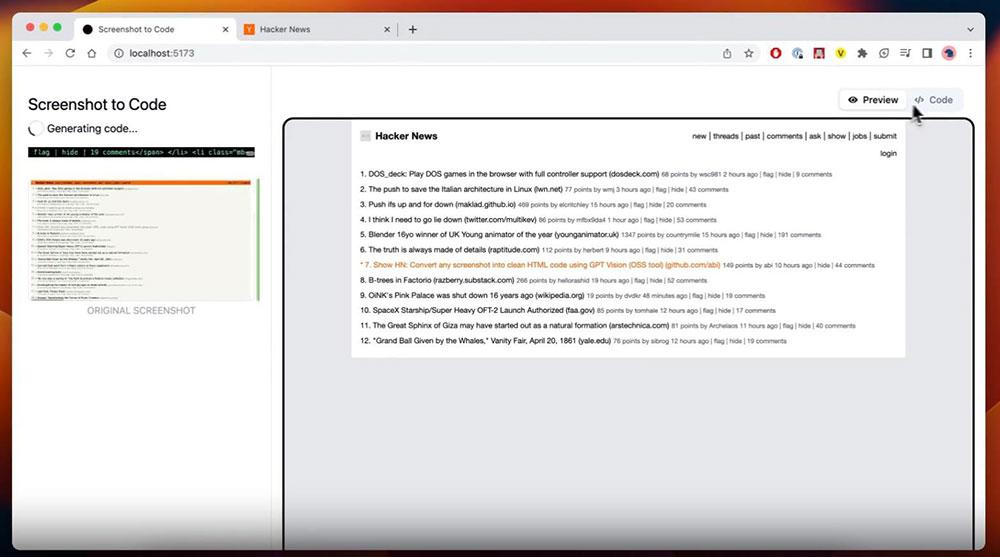
- Visitez la page principale de « Capture d'écran pour coder » dans votre navigateur en accédant à http://localhost:5173.
- La page principale est divisée en deux sections. Sur la gauche, vous trouverez la zone où vous pouvez télécharger une capture d'écran de la conception du site Web que vous souhaitez convertir en code. Si vous souhaitez répliquer une page Web entière, vous pouvez saisir l'URL en bas.
- Sur le côté droit, vous verrez un aperçu de la page que « Capture d'écran vers code » est en train de générer. Cette section comprend un aperçu au format mobile et le code HTML/CSS du site Web, que vous pouvez facilement sélectionner et copier pour l'utiliser dans vos projets.
Mais il y a bien plus encore. Vous pouvez également interagir avec l'extension pour apporter des modifications au code. Par exemple, vous pouvez demander des couleurs d'en-tête et des alignements spécifiques ou incorporer d'autres ajustements en fonction de vos préférences.

Le lancement de GPT-4 a marqué un pas en avant significatif dans le domaine de l’intelligence artificielle, et des applications comme « Screenshot to Code » démontrent son utilité pratique. Cet outil simplifie le processus de génération de code HTML basé sur une description visuelle, offrant une expérience conviviale.
Pour les programmeurs et les concepteurs, « Screenshot to Code » est indéniablement l’une des ressources les plus précieuses disponibles pour créer rapidement et sans effort du code HTML. Vous pouvez ensuite le personnaliser selon vos besoins spécifiques sans avoir besoin d’un codage manuel approfondi. Cette extension élimine le processus fastidieux d'écriture de code, offrant une alternative aux solutions d'IA comme GitHub Copilot, le tout sans avoir besoin de frais d'abonnement.
