Derzeit ist die Entwicklung und Gestaltung einer Webseite eine der am meisten nachgefragten Aktivitäten und kann für die meisten Benutzer erreichbar sein. Einer der beliebtesten Browser unter Webdesignern und Entwicklern ist Mozilla Firefox, das über eine umfangreiche Bibliothek mit Erweiterungen verfügt, die uns helfen können, es mit mehr Funktionalität auszustatten, z. B. bei der Erstellung unserer Website.
Seit Jahren ist Firefox der Inbegriff des Browsers für Webentwickler, da er über eine Reihe von Tools und Erweiterungen verfügt, mit denen wir Websites effizient entwerfen und debuggen können. Aus diesem Grund ist es wichtig, nicht nur zu wissen und zu verstehen, wie wichtig dieser Browser für Webdesigner und Entwickler sein kann, sondern auch mit den Schlüsseln vertraut zu sein, die er uns gibt, damit unser Workflow schneller und produktiver wird.

Webkonsole und Browserkonsole in Firefox
Mozilla Firefox verfügt über eigene Entwicklertools, die im Browser selbst enthalten sind. Diese Tools sind als Webkonsole und bekannt Browser Konsole.
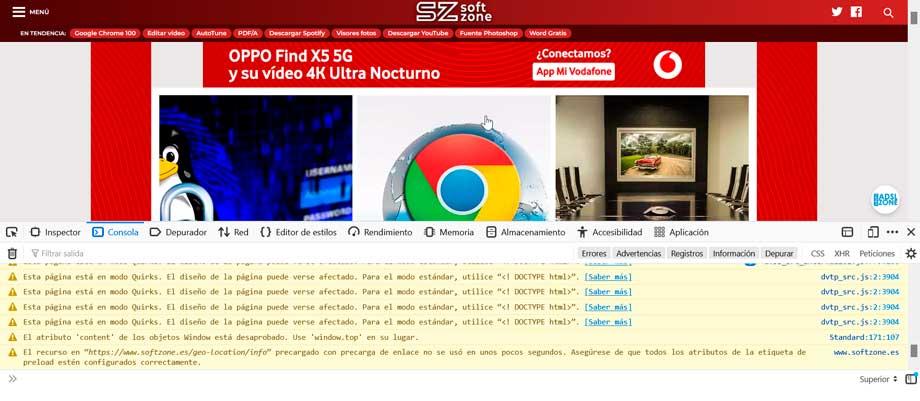
Das Web Console ist für die Protokollierung von Informationen verantwortlich damit verbundenen mit einer Webseite , wie Webanfragen, JavaScript, CSS, Fehler und Sicherheitswarnungen sowie Informations-, Warn- und Fehlermeldungen, die explizit durch Ausführen von JavaScript-Code protokolliert werden. im Kontext der Seite.
Dadurch können wir mit einer Webseite interagieren, indem wir JavaScript-Ausdrücke im Kontext der Seite ausführen. Um darauf zuzugreifen, drücken Sie einfach die Tastenkombination Strg + Umschalt + K .

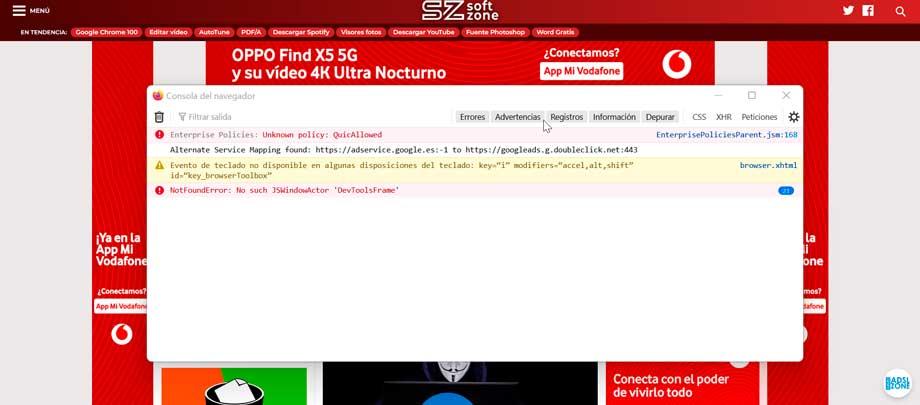
Das Browser-Konsole , hingegen ist wie die Webkonsole, aber es gilt für den gesamten Browser als Ganzes statt einer einzelnen Inhaltsregisterkarte. Daher protokolliert sie die gleiche Art von Informationen wie die Webkonsole (Netzwerkanfragen, JavaScript, CSS, Sicherheitsfehler und -warnungen sowie explizit durch JavaScript-Code protokollierte Meldungen).
Der Hauptunterschied besteht jedoch darin, dass diese Informationen nicht für eine einzelne Inhaltsregisterkarte, sondern für alle Inhaltsregisterkarten, Plugins und den eigenen Code des Browsers registriert werden. Um es zu aktivieren, drücken Sie einfach die Tastenkombination Strg + Umschalt + J. .

Nützliche Plugins für Webentwickler
Obwohl es stimmt, dass wir sowohl mit dem Tool für Firefox-Entwickler als auch mit der Webkonsole und der Browserkonsole fast jede Operation ausführen können, gibt es in Wahrheit kompliziertere Optionen als andere. Um Ihnen die Arbeit zu erleichtern, Wir können auf Erweiterungen zugreifen, die von Drittanbietern entwickelt wurden.
Webentwickler, spezialisiert auf Webentwicklung
Es gibt viele Gelegenheiten, bei denen ein Webentwickler Zugriff auf alle Arten von Funktionen und Tools haben muss, um Aufgaben wie das Ausblenden oder Anzeigen aller Fotos oder das Aktivieren oder Deaktivieren der Skripte ausführen zu können. Um uns bei dieser Aufgabe zu helfen, erweitert die Web Developer-Erweiterung die Funktionen von Firefox, indem sie oben auf jeder Website eine Symbolleiste hinzufügt Verschiedene Optionen für die Arbeit mit Webseiten.
Zum Beispiel mit dieser Bar werden wir in der Lage sein zu machen Änderungen am HTML- und CSS-Code einer Seite. Sie haben auch die Möglichkeit, die CSS-Stile der Seitenelemente zu überprüfen, die uns mitteilen, welche CCS-Attribute sie haben und welche Stile sie beeinflussen. Darüber hinaus können wir Ihre Auflösung ändern und sogar JavaScript aktivieren oder deaktivieren.
Wir können Web Developer von herunterladen Firefox-Browser-Add-ons .
Window Resizer, ändert die Größe und Position des aktuellen Fensters
Wir sprechen von einem Plugin, mit dem wir die Größe und Position des aktuellen Fensters, in dem wir uns befinden, einfach ändern können. Wir können verschiedene Größen und Auflösungen schnell und genau testen, damit wir sehen können, wie unsere Designs bei Standardauflösungsgrößen aussehen. Wir müssen lediglich die Benutzeroberfläche öffnen und das gewünschte Layout (Größe und Position) auswählen die 20 vordefinierten Layouts stehen zur Auswahl und das Fenster wird entsprechend dem gewählten Layout positioniert und in der Größe angepasst.
Wir können auch ein neues benutzerdefiniertes Layout hinzufügen, das der Benutzeroberfläche hinzugefügt werden soll. Natürlich müssen wir uns darüber im Klaren sein, dass seine Aufgabe darin besteht, die Größe des Fensters zu ändern, aber nicht die Seite, die wir sehen . Dagegen muss gesagt werden, dass die Benutzeroberfläche nicht so benutzerfreundlich ist, wie wir es uns sicherlich wünschen würden.
Wenn wir Window Resizer ausprobieren möchten, müssen wir nur Folgendes tun Laden Sie die neueste verfügbare Version herunter .
Aardvark, wähle und bearbeite Elemente einer Website
Diese Firefox-Erweiterung richtet sich an Front-End-Webentwickler. Dadurch können wir Elemente der Webseite auswählen und bearbeiten, ihre Größe ändern und dafür schnelle Bearbeitungssteuerungen verwenden. Zu diesem Zweck bietet es uns mehrere Optionen, z. B. das Ändern der Farben, was sich beim Drucken als nützlich erweisen kann. Es kann auch verwendet werden den Quellcode ansehen aus einem oder mehreren Elementen und sehen Sie, wie die Seite Block für Block aufgebaut ist.
Nach der Installation müssen wir einfach mit der Maus über die Seite gleiten, um ein rotes Rechteck unter jedem Element des Cursors zu sehen. Es zeigt uns wiederum eine gelbe Legende, die uns über den Typ des HTML-Elements und seine Klasse, falls vorhanden, informiert. Durch Drücken verschiedener Buchstaben auf der Tastatur können wir verschiedene Aktionen ausführen, z. B. das ausgewählte Element von der Seite entfernen, das Element isolieren oder das Auswahlrechteck in Richtung des Elements verschieben, das es enthält.
Laden Sie die neueste Version von Aardvark herunter um damit zu beginnen.
ColorZilla, um Farbaufgaben auszuführen
Wir sprechen von einem Add-on für Firefox, das sich speziell darauf konzentriert, Webentwicklern und Grafikdesignern bei einfachen und fortgeschrittenen Aufgaben im Zusammenhang mit Farbe zu helfen. Damit können wir die Farben bestimmen, mit denen unsere Website erstellt wird. Mit ColorZilla ist das möglich erhalten Sie eine Farbanzeige Passen Sie diese Farbe von überall in Ihrem Browser schnell an und fügen Sie sie in ein anderes Programm ein.
Das Wichtigste ist, dass dieses Plugin über so wichtige Tools wie den „Advanced Eyedropper“, den „Color Picker“, einen „Gradient Generator“ und andere verfügt. Mit integrierter Paletten-Explorer , können wir die Farben als Ganzes und vordefinierte Farben auswählen und diejenigen speichern, die wir am häufigsten verwenden, um unsere eigene personalisierte Palette erstellen zu können.
Wir können Laden Sie ColorZilla kostenlos herunter von der Firefox-Website.
FireShot, erstellen Sie Screenshots unserer Website
Es ist ein Add-on für Firefox, das speziell für Webentwickler bestimmt ist, mit dem Sie Screenshots Ihrer eigenen Webseite erstellen können, und bietet eine Reihe von Bearbeitungs- und Anmerkungswerkzeugen, um damit zu arbeiten. Unter seinen Funktionen sollte beachtet werden, dass es Ihnen erlaubt Screenshots in PDF-Dateien speichern aus einer oder mehreren Seiten mit Hyperlinks, mit Textsuchfunktionen. Es ermöglicht Ihnen auch, alle Registerkarten mit einem einzigen Klick zu erfassen und verfügt über eine Funktion zum Zuschneiden und Ändern der Größe der Erfassung.
Es ist möglich, Laden Sie eine kostenlose Version von FireShot herunter, Für die anspruchsvollsten Benutzer gibt es jedoch auch eine kostenpflichtige Version, die erforderlich ist, um alle Funktionen nutzen zu können. Diese Pro-Version hat eine kostenlose Testphase von 30 Tagen und kostet 39.95 Euro.
Greasemonkey, verbessert das Web-Leseerlebnis
Diese Firefox-Erweiterung ermöglicht es uns Aussehen, Funktion und Ausführung verändern einer Webseite, indem kleine Teile von JavaScript- und DHTML-Code verwendet werden. Dafür haben wir Hunderte von Skripten, die unbedingt heruntergeladen werden müssen, um die Verwendung dieser Ergänzung zu verbessern. Durch seine Verwendung können wir unter anderem unser Leseerlebnis verbessern, neue Funktionen hinzufügen, Fehler korrigieren oder seine Suchdienste verbessern.
Diese Ergänzung ermöglicht es uns auch, unsere eigenen Skripte zu erstellen, obwohl dafür die entsprechenden Programmierkenntnisse erforderlich sind.
Wenn wir Greasemonakey in unserem Firefox-Browser installieren möchten, können wir dies kostenlos tun aus dem Firefox-Store.
User-Agent-Switcher, verwenden Sie einen User-Agent-Switcher
Dieses Add-on für Firefox richtet sich besonders an Entwickler, die beispielsweise eine Website sowohl in mobilen Browsern als auch in Desktop-Browsern zum Laufen bringen müssen. Dieser Benutzeragenten-Umschalter fälscht und ahmt die Zeichenfolgen eines Benutzeragenten in unserem Browser nach. Darüber hinaus ermöglicht es uns auch bestimmte URLs konfigurieren die wir ändern wollen, wann immer es nötig ist.
Abhängig von unserem Benutzeragenten können einige Webseiten feststellen, ob wir einen Mobil- oder Desktop-Browser verwenden, sie verlangen auch, dass wir uns anmelden, um ihre Inhalte anzuzeigen, aber im Gegenzug geben sie Suchmaschinen Zugriff, um sie zu lesen.
Wenn wir unseren Benutzeragenten ändern möchten, können wir den User-Agent Switcher herunterladen aus den Firefox-Browser-Add-ons .
HTTPS Everywhere, HTTPS-Verschlüsselung automatisch aktivieren
Dieses Add-on für Firefox ist verantwortlich für Verschlüsselung der gesamten Kommunikation von den wichtigsten Websites. Obwohl viele Websites bereits HTTPS unterstützen, können Sie weiterhin das klassische HTTP verwenden, sodass Sie verschlüsselte Seiten mit Links verwenden können, die uns zu anderen unverschlüsselten Websites führen. Durch die Verwendung dieses Plugins können wir die Probleme beheben, indem wir alle HTTPS-Anfragen neu schreiben.
Mit dieser Erweiterung können wir unsere Kommunikation schützen, indem wir die HTTPS-Verschlüsselung automatisch auf Websites aktivieren, die dies unterstützen, selbst wenn wir URLs oder Links eingeben, die das https-Präfix für zusätzliche Sicherheit weglassen.
Um es zu benutzen, einfach Laden Sie die neueste verfügbare Version herunter .