ทีละเล็กทีละน้อย ภาคการเขียนโปรแกรมกำลังแพร่กระจายไปยังผู้ใช้ที่ไม่มีประสบการณ์มากขึ้นในหัวข้อนี้ สิ่งนี้สำเร็จได้ด้วยแพลตฟอร์มการพัฒนาและสื่อที่เรามีในขณะนี้ และทำให้งานเหล่านี้ง่ายขึ้นมากสำหรับเรา ต่อไป เราจะแสดงตัวอย่างที่ชัดเจนซึ่งจะช่วยเราใน การสร้างโค้ด CSS.
เราบอกคุณทั้งหมดนี้เพราะในขณะนี้มีหลายคนที่ต้องการเริ่มพัฒนาแอปพลิเคชันหรือเกมของตนเอง นี่คือสิ่งที่ขยายไปสู่การสร้างของเราเอง หน้าเว็บตั้งแต่เริ่มต้น ซึ่งเราต้องการความรู้ด้านการเขียนโปรแกรม แต่ในขณะเดียวกัน เราก็สามารถใช้ชุดยูทิลิตี้และแพลตฟอร์มที่ช่วยอำนวยความสะดวกให้กับงานเหล่านี้ได้อย่างมาก

ตัวอย่างเช่น เราพบแพลตฟอร์มบางอย่างที่เสนอส่วนที่ดีของโค้ดและสร้างขึ้นมา เรายังมีตัวแก้ไขที่ทรงพลังพร้อมฟังก์ชันดีบักแบบเรียลไทม์ที่เป็นประโยชน์อย่างมากสำหรับเรา นั่นคือเหตุผลที่ในกรณีนี้เราจะพูดถึงซีรีส์ของ เว็บไซต์ที่สร้าง โค้ด CSS ที่จำเป็นด้วยตัวเองในการเขียนโปรแกรมโครงการของเรา
สิ่งแรกที่เราควรทราบในเรื่องนี้ก็คือโค้ดเฉพาะนี้จะมีประโยชน์มากเมื่อต้องการบรรลุผลลัพธ์ที่ยอดเยี่ยมในการออกแบบเว็บ ในงานประเภทนี้หรือเราสามารถใช้ประโยชน์จากความนิยม HTML ซึ่งในตอนแรกทำให้เราสามารถสร้างเนื้อหาของเว็บที่เราทำงานอยู่ได้ แต่ถ้าเราต้องการทำให้มันดูโดดเด่นและน่าดึงดูดยิ่งขึ้น สิ่งที่ดีที่สุดที่เราสามารถทำได้คือใช้โค้ด CSS
บรรลุโค้ด CSS ที่คุณต้องการโดยอัตโนมัติ
เมื่อเราทราบทั้งหมดนี้แล้ว เราก็สามารถใช้วิธีที่เราจะกล่าวถึงด้านล่างเพื่อประหยัดเวลาได้ เป็นต้น ในทำนองเดียวกัน หน้าเว็บเหล่านี้ที่สร้างโค้ดให้เราก็จะช่วยให้เราได้ผลลัพธ์ที่ยอดเยี่ยมโดยใช้ความพยายามเพียงเล็กน้อยหาก เรามีความรู้ไม่เพียงพอ . ไม่ว่าสถานการณ์ของเราจะเป็นอย่างไร แต่มีความเป็นไปได้มากกว่าที่โซลูชันเหล่านี้ที่เราจะแสดงให้คุณเห็นจะช่วยได้มากในโครงการการเขียนโปรแกรมของคุณ
 ตัวสร้างปุ่ม CSS : โครงการเหล่านี้ส่วนใหญ่ต้องการชุดของ ปุ่มเพื่อโต้ตอบกับผู้ใช้ ใครจะเข้าเยี่ยมชมเว็บไซต์ของเรา ในกรณีนี้ ข้อเสนอนี้จะเป็นประโยชน์อย่างยิ่งต่อเรา
ตัวสร้างปุ่ม CSS : โครงการเหล่านี้ส่วนใหญ่ต้องการชุดของ ปุ่มเพื่อโต้ตอบกับผู้ใช้ ใครจะเข้าเยี่ยมชมเว็บไซต์ของเรา ในกรณีนี้ ข้อเสนอนี้จะเป็นประโยชน์อย่างยิ่งต่อเรา
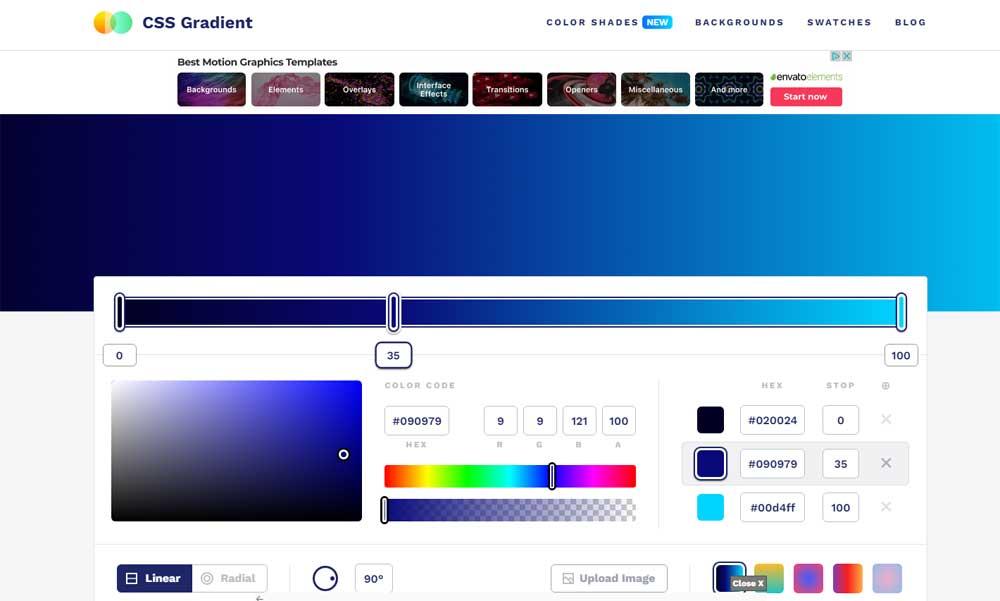
CSS การไล่ระดับสี : องค์ประกอบการออกแบบอื่นที่พบบ่อยที่สุดใน เพจออนไลน์ เราไปเยี่ยมชมคือ การไล่ระดับสี . เครื่องมือที่เรานำเสนอในที่นี้ทำให้เรามีฟังก์ชันที่จำเป็นในการบรรลุโค้ดของเอฟเฟกต์เหล่านี้ด้วยวิธีง่ายๆ
คีย์เฟรม : ก็เป็นได้ที่เราอยากได้ เพิ่มภาพเคลื่อนไหวที่ซับซ้อนมากขึ้นหรือน้อยลง กับโครงการการเขียนโปรแกรมของเรา สำหรับสิ่งนี้ เราสามารถใช้เครื่องมือนี้ซึ่งมีไทม์ไลน์ในการออกแบบองค์ประกอบเหล่านี้และรวมเข้ากับงานของเราด้วยโค้ด CSS ที่สร้างขึ้น
เครื่องกำเนิด CSS ของ Glassmorphism : โซลูชันอื่นนี้หรือจะมีประโยชน์มากเมื่อสร้างโค้ด CSS ที่จำเป็นเพื่อเพิ่ม a เอฟเฟกต์โปร่งแสงให้กับโครงการของเรา . เราต้องจำไว้ว่าเอฟเฟกต์นี้เป็นเอฟเฟกต์ที่ใช้บ่อยที่สุดบนเว็บไซต์ปัจจุบัน
