Web サイトの作成に着手するとき、最初に考慮するのはデザインです。これは、ユーザーが必要な情報を簡単に見つけられるように、見た目に魅力的なだけでなく直感的なデザインです。 ただし、もともとデザインに興味がない人にとって、これは課題となる可能性があります。
幸いなことに、解決策、あるいはむしろ半分の解決策があります。 私たちはインスピレーションを得ることができ、時には、尊敬する他の Web サイトからデザインを直接借用することもできます。 これらのデザインを HTML コードに変換する複雑さはさまざまですが、人工知能のおかげで、このプロセスは大幅に高速化され、アクセスしやすくなります。

効率的で時間を節約するアプローチを求める人にとって、「Screenshot to Code」拡張機能が役に立ちます。 この拡張機能は、OpenAI によって開発された高度な言語モデルである GPT-4 Vision の力を利用して、面倒な作業を処理します。
では、「スクリーンショットからコードへ」とは一体何でしょうか?
スクリーンショットからコードへ は、OpenAI の最先端の言語モデルである GPT-4 を利用する拡張機能です。 この強力なツールには、スクリーンショットの分析、その内容の説明、スクリーンショット内のオブジェクトの認識、画像に関する質問への回答、キャプチャした Web デザインに基づく HTML/CSS コードの生成など、多面的な機能があります。
一番良いところ? この拡張機能は完全に 無料でインストールする あなたのコンピュータ上で。 ただし、GPT-4 Vision API を利用するには、クレジットを購入する必要がある場合があります。 その機能とそれが提供する優れた結果を考慮すると、特に Web デザインやメンテナンスでプロフェッショナルなキャリアを築きたい場合には、この投資はすぐに価値があることがわかります。
コンピューターにインストールしたら、「スクリーンショットをコード化」を使用する方法は次のとおりです。
- ブラウザで「Screenshot to Code」のメインページに移動して、 http://localhost:5173.
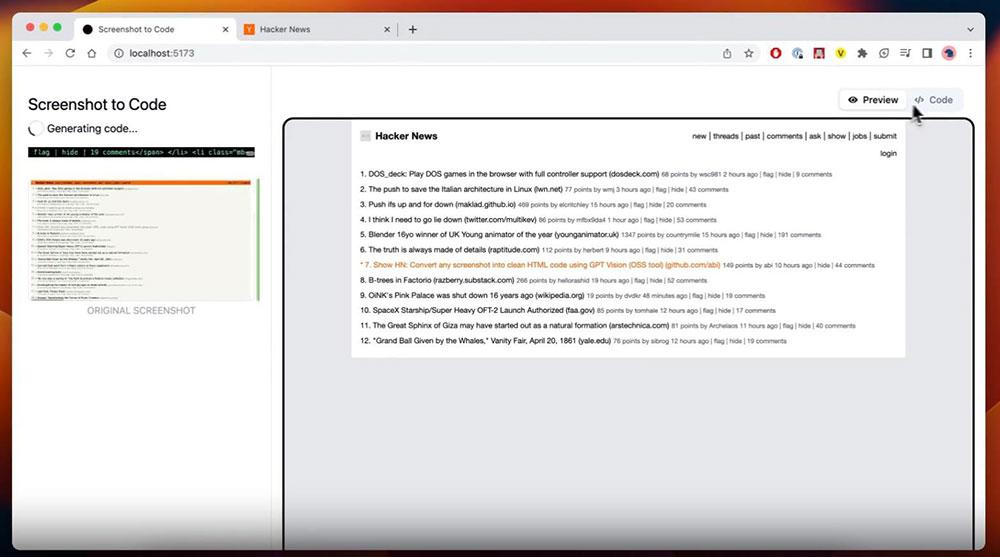
- メイン ページは XNUMX つのセクションに分かれています。 左側には、コードに変換したい Web サイトのデザインのスクリーンショットをアップロードできるエリアがあります。 Web ページ全体を複製する場合は、下部に URL を入力します。
- 右側には、「コードへのスクリーンショット」が生成中のページのプレビューが表示されます。 このセクションには、モバイル形式のプレビューと Web サイトの HTML/CSS コードが含まれており、プロジェクトで使用するために簡単に選択してコピーできます。
しかし、それだけではありません。 拡張機能を操作してコードを変更することもできます。 たとえば、特定のヘッダーの色や配置をリクエストしたり、好みに合わせてその他の調整を組み込んだりできます。

GPT-4 の発表は、人工知能の分野における大きな進歩を示し、「Screenshot to Code」などのアプリケーションはその実用性を実証しています。 このツールは、視覚的な説明に基づいて HTML コードを生成するプロセスを簡素化し、ユーザーフレンドリーなエクスペリエンスを提供します。
プログラマーやデザイナーにとって、「Screenshot to Code」は、HTML コードを迅速かつ楽に作成するために利用できる最も貴重なリソースの XNUMX つであることは間違いありません。 その後、大規模な手動コーディングを必要とせずに、特定の要件に合わせてカスタマイズできます。 この拡張機能により、コード作成の時間のかかるプロセスが不要になり、GitHub Copilot などの AI ソリューションの代替手段がすべてサブスクリプション料金なしで提供されます。
