Actuellement, le développement et la conception d'une page Web sont l'une des activités les plus demandées et peuvent être à la portée de la plupart des utilisateurs. L'un des navigateurs les plus populaires parmi les concepteurs et développeurs Web est Mozilla Firefox, qui dispose d'une vaste bibliothèque d'extensions qui peuvent nous aider à lui fournir une plus grande fonctionnalité, par exemple en nous aidant à créer notre site Web.
Pendant des années, Firefox est devenu le navigateur par excellence pour les développeurs Web, car il dispose d'une série d'outils et d'extensions qui nous permettent de concevoir et de déboguer efficacement des sites Web. C'est pourquoi, en plus de connaître et de comprendre à quel point ce navigateur peut être essentiel pour les concepteurs et développeurs Web, il est important que nous connaissions les clés qu'il nous donne pour que notre flux de travail soit plus rapide et plus productif.

Console Web et console de navigateur dans Firefox
Mozilla Firefox possède ses propres outils de développement, qui sont inclus dans le navigateur lui-même. Ces outils sont connus sous le nom de console Web et Navigateur Console.
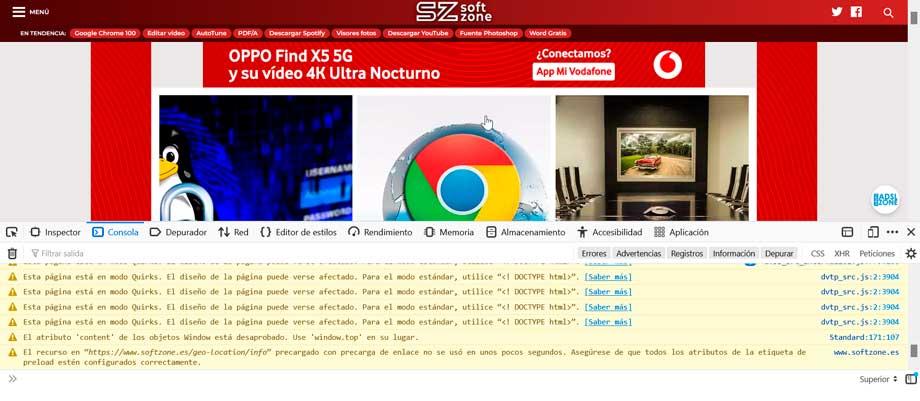
Les Console Web est responsable de la journalisation des informations associé avec une page internet , tels que les requêtes Web, JavaScript, CSS, les erreurs et les avertissements de sécurité, ainsi que les messages d'information, d'avertissement et d'erreur consignés explicitement en exécutant du code JavaScript. dans le contexte de la page.
Grâce à lui, nous pouvons interagir avec une page Web en exécutant des expressions JavaScript dans le contexte de la page. Pour y accéder, appuyez simplement sur le raccourci clavier Contrôle + Maj + K .

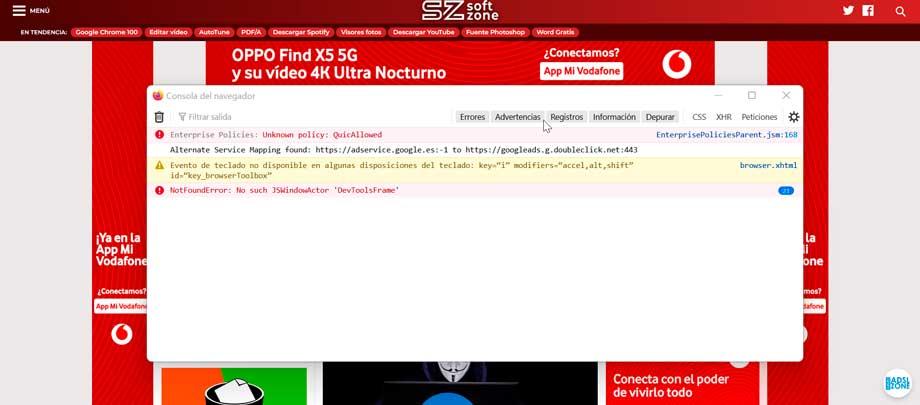
Les Console du navigateur , d'autre part, est comme la console Web, mais il s'applique à l'ensemble du navigateur dans son ensemble plutôt qu'un seul onglet de contenu. Ainsi, il enregistre le même type d'informations que la console Web (requêtes réseau, JavaScript, CSS, erreurs et avertissements de sécurité et messages enregistrés explicitement par code JavaScript).
Cependant, sa principale différence réside dans le fait qu'au lieu d'enregistrer ces informations pour un seul onglet de contenu, il enregistre des informations pour tous les onglets de contenu, les plugins et le propre code du navigateur. Pour l'activer, appuyez simplement sur le raccourci clavier Ctrl + Maj + J .

Plugins utiles pour les développeurs Web
S'il est vrai qu'avec l'outil pour les développeurs Firefox, ainsi que la console Web et la console du navigateur, nous pouvons effectuer presque toutes les opérations, la vérité est qu'il existe des options plus compliquées que d'autres, donc, pour faciliter votre travail, nous pouvons accéder à des extensions développées par des tiers.
Développeur Web, spécialisé dans le développement Web
Il existe de nombreuses occasions où un développeur Web doit avoir accès à toutes sortes de fonctions et d'outils pour pouvoir effectuer des tâches telles que masquer ou afficher toutes les photos ou activer ou désactiver les scripts. Pour nous aider dans cette tâche, l'extension Web Developer étend les fonctionnalités de Firefox en ajoutant une barre d'outils en haut de tout site Web avec diverses options pour travailler avec des pages Web.
Par exemple, avec cette barre nous pourrons faire modifications du code HTML et CSS d'une page. Vous avez également la possibilité d'inspecter les styles CSS des éléments de la page qui nous diront quels attributs CCS ils ont et quels styles les affectent. De plus, nous pouvons modifier votre résolution et même activer ou désactiver JavaScript.
Nous pouvons télécharger Web Developer à partir du Modules complémentaires du navigateur Firefox .
Window Resizer, modifier la taille et la position de la fenêtre actuelle
Nous parlons d'un plugin qui nous permettra de changer facilement la taille et la position de la fenêtre actuelle dans laquelle nous nous trouvons. Nous pourrons tester différentes tailles et résolutions rapidement et avec précision afin de voir comment nos conceptions apparaissent aux tailles de résolution standard. Il suffit d'ouvrir l'interface utilisateur et de sélectionner la mise en page souhaitée (taille et position), parmi les 20 mises en page prédéfinies disponible au choix et la fenêtre sera positionnée et redimensionnée selon la disposition choisie.
Nous pouvons également ajouter une nouvelle mise en page personnalisée à ajouter à l'interface utilisateur. Bien sûr, il faut être clair que sa mission est de changer la taille de la fenêtre, mais pas la page que nous voyons . En revanche, il faut dire que son interface utilisateur n'est pas aussi conviviale qu'on le souhaiterait sûrement.
Si nous voulons essayer Window Resizer, tout ce que nous avons à faire est télécharger sa dernière version disponible .
Aardvark, sélectionner et modifier les éléments d'un site Web
Cette extension Firefox est destinée aux développeurs Web frontaux. Grâce à cela, il nous permet de sélectionner des éléments de la page Web et de les éditer, de changer leur taille, en utilisant des contrôles d'édition rapides pour cela. Pour cela, il nous offre plusieurs options comme modifier ses couleurs, ce qui peut s'avérer pratique lors de l'impression. Il peut également être utilisé pour voir le code source d'un ou plusieurs éléments, et voir comment la page est construite, bloc par bloc.
Une fois installé, il suffit de faire glisser la souris sur la page pour voir apparaître un rectangle rouge situé sous chaque élément du curseur. À son tour, il nous montre une légende jaune qui nous informe du type d'élément HTML et de sa classe, si elle existe. En appuyant sur différentes lettres du clavier, nous pouvons effectuer différentes actions telles que supprimer l'élément sélectionné de la page, isoler l'élément ou déplacer le rectangle de sélection vers l'élément qui le contient.
Téléchargez la dernière version d'Aardvark pour commencer à l'utiliser.
ColorZilla, pour effectuer des tâches de couleur
Nous parlons d'un add-on pour Firefox spécialement conçu pour aider les développeurs Web et les graphistes dans les tâches liées à la couleur, à la fois basiques et avancées. Avec lui, nous pourrons déterminer les couleurs avec lesquelles notre site Web est fait. Avec ColorZilla, vous pouvez obtenir une lecture en couleur de n'importe où dans votre navigateur, ajustez rapidement cette couleur et collez-la dans un autre programme.
La chose la plus importante est que ce plugin dispose d'outils aussi importants que le "Advanced Eyedropper", le "Color Picker", un "Gradient Generator", entre autres. Avec son explorateur de palette intégré , nous pouvons choisir les couleurs dans leur ensemble et les couleurs prédéfinies, ainsi que sauvegarder celles que nous utilisons le plus pour pouvoir créer notre propre palette personnalisée.
Nous pouvons télécharger ColorZilla gratuitement depuis le site Firefox.
FireShot, créez des captures d'écran de notre site Web
Il s'agit d'un add-on pour Firefox spécialement indiqué pour les développeurs Web, avec lequel vous pouvez créer des captures d'écran de votre propre page Web, offrant un ensemble d'outils d'édition et d'annotation pour travailler avec. Parmi ses fonctionnalités, notons qu'il permet de enregistrer des captures d'écran dans des fichiers PDF d'une ou plusieurs pages avec des hyperliens, avec des capacités de recherche de texte. Il vous permet également de capturer tous les onglets en un seul clic et dispose d'une fonction pour recadrer et modifier la taille de la capture.
Il est possible d' télécharger une version gratuite de FireShot, bien que pour les utilisateurs les plus exigeants, il existe également une version payante qui sera nécessaire pour profiter de toutes ses fonctionnalités. Cette version Pro a une période d'essai gratuite de 30 jours et son prix est de 39.95 euros.
Greasemonkey, améliore l'expérience de lecture sur le Web
Cette extension Firefox nous permet de modifier l'apparence, la fonction et l'exécution d'une page Web en utilisant de petits morceaux de code JavaScript et DHTML. Pour cela nous avons des centaines de scripts qu'il sera indispensable de télécharger pour améliorer l'utilisation de ce complément. Grâce à son utilisation, nous pouvons améliorer notre expérience de lecture, ajouter de nouvelles fonctions, corriger des erreurs ou améliorer ses services de recherche, entre autres fonctionnalités.
Ce complément nous permet également de créer nos propres scripts, même si pour cela il faudra avoir les connaissances en programmation appropriées.
Si nous voulons installer Greasemonakey dans notre navigateur Firefox, nous pouvons le faire gratuitement depuis la boutique Firefox.
User-Agent Switcher, utilisez un sélecteur d'agent utilisateur
Ce module complémentaire pour Firefox est particulièrement destiné aux développeurs qui ont besoin, par exemple, de faire fonctionner un site Web à la fois dans les navigateurs mobiles et les navigateurs de bureau. Ce sélecteur d'agent utilisateur usurpe et imite les chaînes d'un agent utilisateur dans notre navigateur. De plus, cela nous permet également de configurer des URL spécifiques que nous voulons changer chaque fois que nous en avons besoin.
Selon notre agent utilisateur, certaines pages Web peuvent déterminer si nous utilisons un navigateur mobile ou de bureau, elles nous obligent également à nous connecter pour afficher leur contenu, mais en retour, elles donnent aux moteurs de recherche un accès pour le lire.
Si nous voulons changer notre agent utilisateur, nous pouvons télécharger User-Agent Switcher à partir des modules complémentaires du navigateur Firefox .
HTTPS Everywhere, activez automatiquement le chiffrement HTTPS
Ce module complémentaire pour Firefox est responsable de crypter toutes les communications des sites Web les plus importants. Bien que de nombreux sites prennent déjà en charge HTTPS, vous pouvez toujours utiliser le HTTP classique, vous pouvez donc utiliser des pages cryptées avec des liens qui nous amènent vers d'autres sites non cryptés. En utilisant ce plugin, nous pouvons résoudre les problèmes en réécrivant toutes les requêtes HTTPS.
Avec cette extension, nous pouvons protéger nos communications en activant automatiquement le cryptage HTTPS sur les sites qui le prennent en charge, même lorsque nous tapons des URL ou des liens qui omettent le préfixe https pour plus de sécurité.
Pour l'utiliser, il suffit télécharger sa dernière version disponible .
