Si nous avons pour passe-temps ou profession la création et la conception de pages Web, il y a des éléments que nous ne pouvons pas manquer, tels que les boutons avec lesquels l'utilisateur peut interagir pour accéder aux différents contenus de la page. En outre, ils peuvent également être utilisés pour les inclure dans des programmes informatiques, des applications mobiles ou pour faire des présentations. Pour obtenir nos propres boutons, nous pouvons utiliser un programme de conception et bundles de conception graphique ou l'un des nombreux sites Web avec lesquels nous pouvons créer des boutons CSS et PNG .
Les pages à créer des boutons CSS nous aidera à créer les boutons que nous allons inclure sur notre page Web à notre goût, en fournissant les codes CSS et HTML pour cela. De cette façon, nous n'aurons plus qu'à insérer le code dans notre site pour obtenir le bouton, sans avoir besoin de charger des images.

D'autre part, Boutons PNG sont généralement utilisés pour des programmes informatiques ou des applications mobiles, bien qu'ils puissent également être inclus dans des pages ou des blogs. Par conséquent, que ce soit pour une raison ou une autre, si nous devons créer des boutons CSS et PNG, nous pouvons recourir à certaines des pages Web suivantes.
Portails Web pour créer des boutons
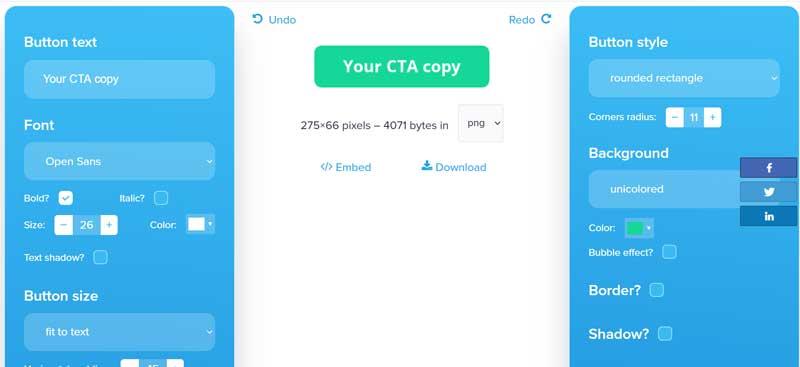
Da Button Factory, la plus populaire
C'est l'un des plus populaires et des plus recommandés lors de la création de boutons. Il se caractérise par la possibilité de les créer sous forme d'image pour pouvoir les exporter vers des formats aussi répandus que PNG, JPG, ICO et GIF . Il offre également la possibilité de les intégrer sur notre page ou de copier le code CSS. Les boutons sont créés facilement, en quelques étapes et sans avoir besoin d'écrire une ligne de code. Quand il s'agit de personnaliser notre bouton, cela nous permettra de modifier le texte, la police, la taille et la couleur que nous allons utiliser , ainsi que le style du bouton et les couleurs d'arrière-plan. De plus, nous aurons la possibilité de mettre des bordures, des ombres et d'appliquer certains effets. Peut-être que son apparence est moins intuitive que les autres options, bien que sa manipulation s'apprenne en quelques minutes.
Da Button Factory propose tous ses outils gratuitement, donc si nous devons créer et personnaliser des boutons, il suffit de accéder à son site web .

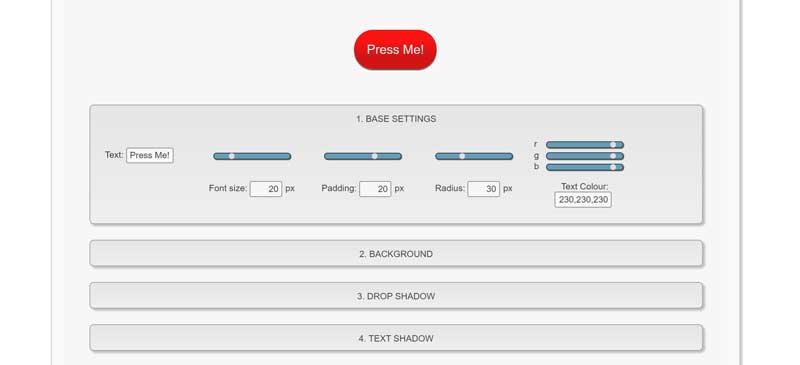
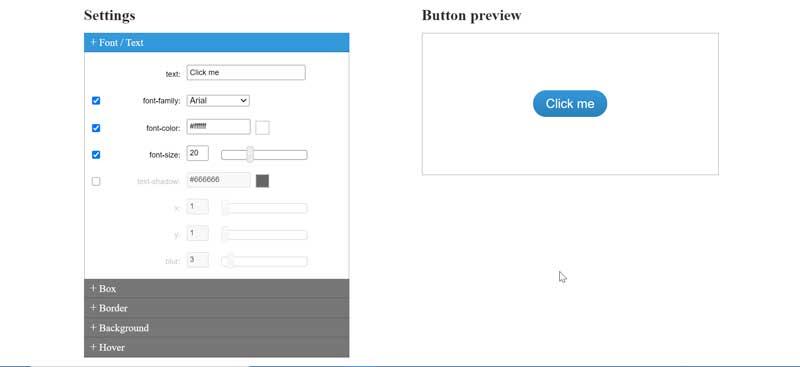
Générateur de boutons CSS3, simple et efficace pour personnaliser les boutons
À partir de cette plateforme, nous pouvons créer nos propres boutons CSS3 personnalisés, de manière simple et efficace. Cette page contient des éléments préconçus afin que nous puissions les utiliser s'ils sont compatibles avec nos besoins, bien que nous puissions également créer les nôtres. Grâce à cet outil, nous pouvons customisez à la fois le texte et l'arrière-plan, l'ombre ou d'autres aspects de notre bouton. Une fois nos designs créés, la page nous propose le CSS et HTML codes , nous n'aurons donc qu'à le copier et le coller dans notre page Web. Pour créer notre bouton, nous allons utiliser les quatre panneaux de contrôle pour ajuster le style de notre bouton, ainsi que la bordure, le dégradé de fond, l'ombre de la boîte et le texte et ainsi obtenir les meilleurs résultats. Il est dommage qu'il soit en anglais, même si cela ne devrait pas être un grand obstacle et qu'il n'inclut pas la possibilité de saisir des icônes sur les boutons.
Si vous souhaitez utiliser CSS3 Button Generator pour créer vos boutons, vous pouvez le faire gratuitement en accédant à leur site de NDN Collective .

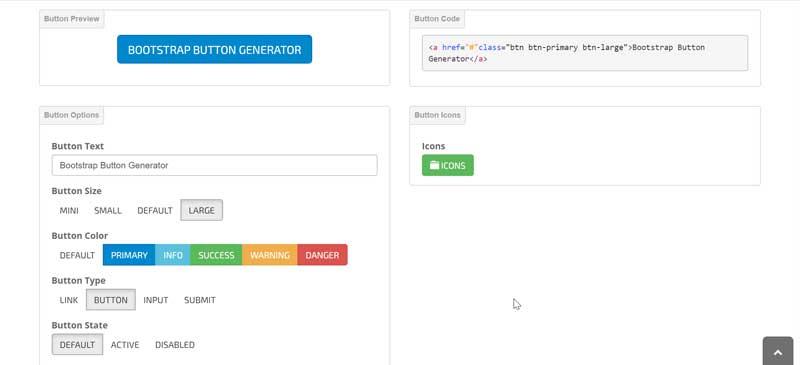
Bootstrap Button Generator, personnalisez et ajoutez des icônes à vos boutons
Grâce à cette plateforme en ligne, nous pourrons créer des boutons de démarrage sans difficulté, car il sera en charge de créer le code HTML nécessaire afin que nous n'ayons qu'à le copier et le coller sur notre site Web. De cette façon, nous n'aurons pas besoin de nous souvenir de la syntaxe correcte pour créer des boutons, et nous nous concentrerons sur la sélection des détails et des outils qu'il nous offre pour personnaliser notre bouton. Parmi ses options, nous pouvons choisir entre 4 tailles et 6 couleurs possibles , ainsi que le type de bouton, sa largeur et son état. Il dispose d'une zone où vous pouvez prévisualiser le résultat final, ainsi que la possibilité de ajouter des icônes à nos boutons .
L'utilisation de Bootstrap Button Generator est gratuite, et nous n'avons qu'à accéder à son site web pour créer nos designs.

Générateur de boutons CSS, compatible avec tous les styles de framework
Cette page web de création de boutons se caractérise par sa grande simplicité, ce qui n'est pas en contradiction avec l'offre de grandes possibilités de création, avec lesquelles nous pouvons obtenir rapidement notre Boutons CSS . À partir de cette plate-forme, nous pouvons créer différents champs pour réaliser nos designs, avec la possibilité d'ajuster la taille, la bordure, la police, l'ombrage, entre autres sections. Il nous offre également une grande variété de styles de boutons, certains même avec un look 3D . Avec ce générateur de boutons, nous pouvons créer différents styles pour toutes sortes de cadres , même si nous voulons créer notre site Web entièrement à partir de zéro. Comme dans le cas précédent, la page est en anglais, mais elle n'offre pas de complications particulières et elle n'offre pas la possibilité d'ajouter des icônes à l'intérieur des boutons et de pouvoir les exporter en PNG.
Pour commencer à créer gratuitement nos boutons avec CSS Button Generator, il suffit de entrez votre site Web . Une fois notre bouton créé, nous n'aurons plus qu'à copier et coller le code qu'il nous fournit sur notre page.

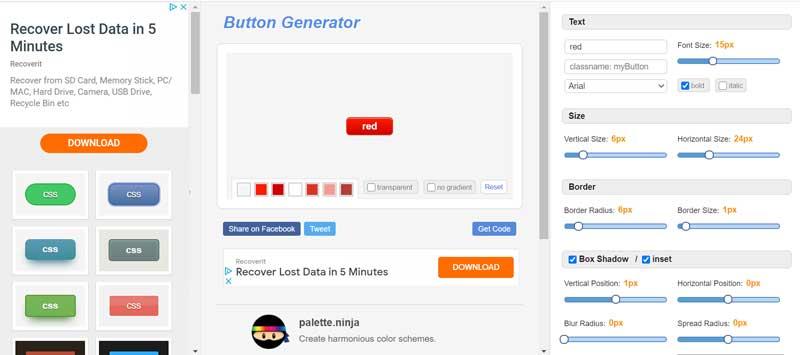
Générateur de boutons, simple et avec de nombreux styles de création
Cette plateforme avec laquelle nous pouvons créer des boutons CSS , nous permet de réaliser nos créations à partir de zéro ou d'utiliser certains de ses différents designs prédéfinis, afin que nous puissions utiliser ce qui correspond le mieux à nos besoins. Il a de nombreux styles pour créer des boutons frappants que nous pouvons personnaliser à notre goût. Nous aurons des options pour changer la bordure, le texte, la taille, l'ombre de la boîte et le texte . De plus, nous aurons plusieurs options de couleurs, la possibilité d'ajouter de la transparence et le dégradé. Une fois terminé, cliquez sur Obtenir le code pour générer notre code pour le copier et le coller sur notre site Web. Malheureusement, nous n'avons pas non plus la possibilité d'ajouter des icônes à l'intérieur des boutons et nous devrons nous contenter du texte.
Amusez-vous à créer des boutons CSS avec Button Generator. C'est totalement gratuit, vous n'avez donc qu'à visitez le site Web .

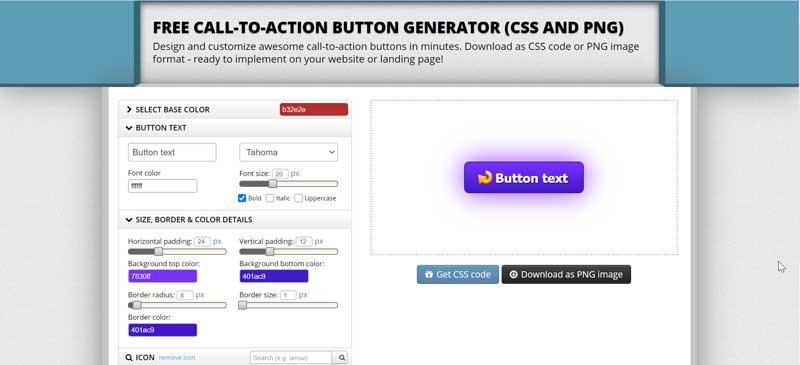
Button Optimizer, nous aide à choisir le bon endroit pour le bouton
Cette page Web nous permet de créer des boutons que nous pouvons exporter vers PNG ou nous pouvons obtenir le correspondant Code CSS à copier et coller sur notre site Web, sur la base de simples paramètres HTML pour leur élaboration. Contrairement à d'autres sites Web similaires, vous nous fournissez ici des informations afin que nous puissions choisir le bon endroit pour placer notre bouton d'action. Quand il s'agit de personnaliser le bouton, vous avez un grande variété de couleurs à choisir. Nous pouvons également sélectionner la police du texte, les bordures, la taille et les détails des couleurs. De plus, il est possible de modifier les ombres du texte et de la boîte à notre guise.
L'utilisation des outils qui composent Button Optimizer est entièrement gratuite, donc si vous avez besoin de créer et de personnaliser vos boutons, essayez-le en aller sur leur site Web .

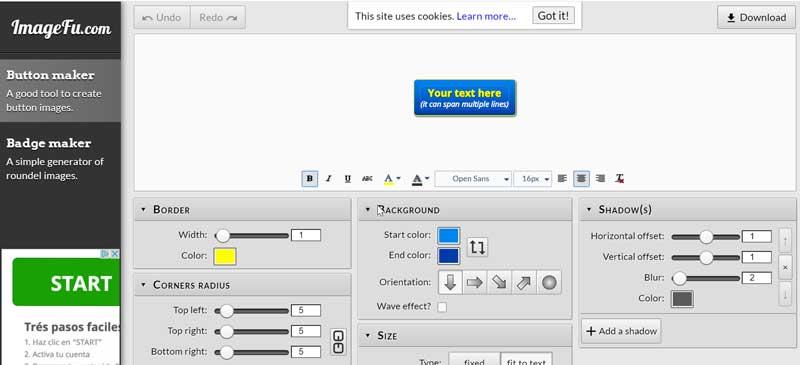
ImageFu, exportez vos boutons en PNG rapidement
Nous sommes confrontés à une page Web qui se caractérise par l'offre d'outils en ligne pour créer des conceptions de boutons et les exporter au format PNG rapidement, permettant également la possibilité d'inclure plusieurs lignes de texte avec lesquelles personnaliser leur intérieur. Il a également WYSIWYG pour personnaliser le texte sur le badge, ainsi que la forme et la taille. Il vous permet également d'ajouter des bordures et des ombres. nous pouvons créer nos boutons sans inscription préalable et générez autant de badges que vous le souhaitez. Au contraire, vous avez seulement la possibilité d'ajouter des textes, mais pas des icônes.
Choisir d'utiliser ImageFu peut être une bonne option pour créer nos boutons gratuitement. Si vous voulez l'essayer, il vous suffit de saisir son site de NDN Collective .

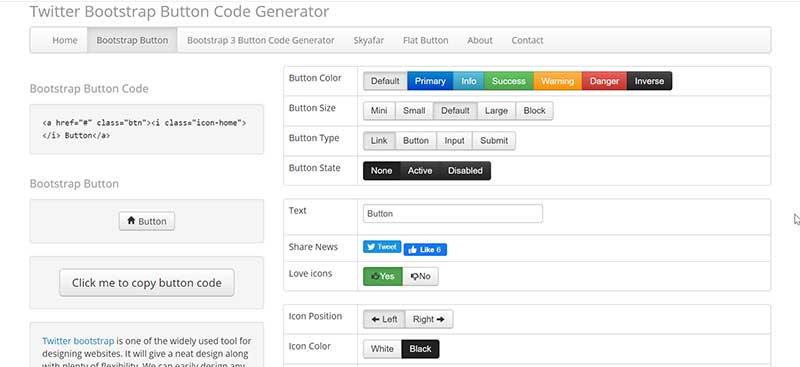
Générateur de code de bouton Bootstrap Twitter, le plus simple
Cette page se caractérise par être extrêmement simple lors de la création de nos boutons, car elle n'a pas d'options de personnalisation . C'est pourquoi il s'adresse aux utilisateurs qui cherchent à créer un simple bouton sans grande fanfare. Il dispose d'outils pour créer notre bouton comme des couleurs traditionnelles et nous aurons également la possibilité de placer des icônes sur les boutons créés , quelque chose qui n'est pas trop courant dans les sites Web de ce style. La page a la possibilité de choisir le contrôle bouton, ainsi que sa taille et le type de bouton.
Sans aucun doute, Twitter Bootstrap Button Code Generator est une bonne option pour créer vos boutons si vous n'êtes pas trop exigeant avec sa création ou si vous aimez l'idée de mettre une icône à l'intérieur. Si tel est le cas, n'hésitez pas et entrer dans leur site web et faites vos créations gratuitement.