Le marché des smartphones ne cesse de croître. Même Google récompense toutes les pages « conviviales pour le Web » dans les résultats de ses moteurs de recherche. Pour cette raison, de plus en plus de sites Web sont optimisés pour s'ouvrir correctement sur tous les types d'appareils mobiles, laissant même de côté les versions de bureau, ou limitant certaines fonctions ou certains contenus à l'intérieur de celles-ci. Les navigateurs Web, tels que Google Chrome , détecter d'où nous chargeons un site Web (un PC, un mobile, une tablette, etc.), et demander la version correspondante au serveur. Mais heureusement, il est très facile de tromper le serveur.
Lorsque nous utilisons le navigateur Web, nous avons généralement l'habitude d'y taper une URL ou de faire directement une requête dans le moteur de recherche et d'attendre les résultats. Mais savons-nous vraiment tout ce qui se passe en dessous lorsque nous faisons cela ?

La console développeur de Chrome
Tous les navigateurs Web, en particulier Chrome, disposent de toutes sortes de fonctions et d'outils pour tous les utilisateurs. L'un d'eux est le console de développement . Comme son nom l'indique, il s'agit d'une console conçue pour que les concepteurs Web puissent voir comment fonctionne leur site Web, savoir en détail tout ce qui se passe sur le frontend et tester différents changements et ajustements sur la page "à la volée".
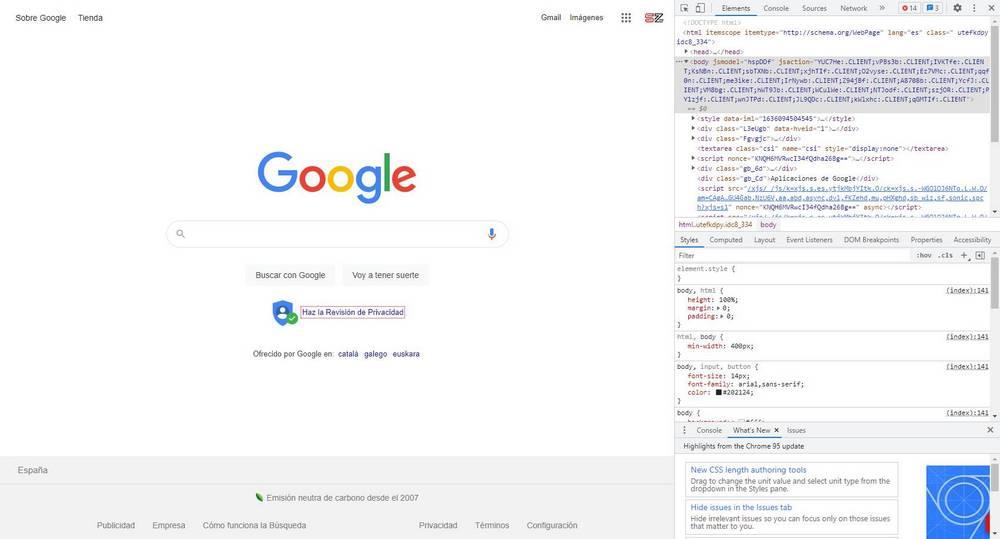
Nous pouvons ouvrir cette console à tout moment en appuyant simplement sur la Touche F12 sur notre clavier. Nous pouvons également ouvrir cette console en faisant un clic droit n'importe où sur une page et en choisissant le " Inspecter ", ou avec le raccourci clavier Ctrl + Maj + I. Cela s'ouvrira (par défaut, bien que nous puissions le modifier) dans la partie droite de la fenêtre, et à partir de là, nous pourrons voir un grand nombre d'options.

Nous allons être capable de voir le HTML complet de la page que nous avons ouverte, tous les éléments qui la composent, chacune des connexions qui sont établies avec le serveur, les performances de la page, la mémoire qu'elle consomme… Absolument tout ce qui est lié au web.
Nous pouvons ajouter des éléments au code , modifier n'importe quel point de la page, éliminer le contenu qui ne nous intéresse pas, voir des erreurs, détecter d'éventuels goulots d'étranglement ou des problèmes pouvant affecter négativement le référencement du web… les possibilités sont infinies. Nous pouvons même injecter du code directement dans la page depuis votre console pour voir comment elle répond.
Bien sûr, nous devons garder à l'esprit que les modifications que nous apportons à partir de cette console sont locales. Nous ne piratons pas le site Web en question et nous n'enregistrons aucune modification. Pour recharger à nouveau la page, il suffit d'appuyer sur F5 pour la mettre à jour, et elle reviendra à son état d'origine.
Pour fermer la console, nous pouvons à nouveau utiliser la touche F12, ou simplement cliquer sur le bouton de fermeture que nous trouvons dans la partie supérieure droite de cette console de développement.
Changer le type d'affichage d'un site web
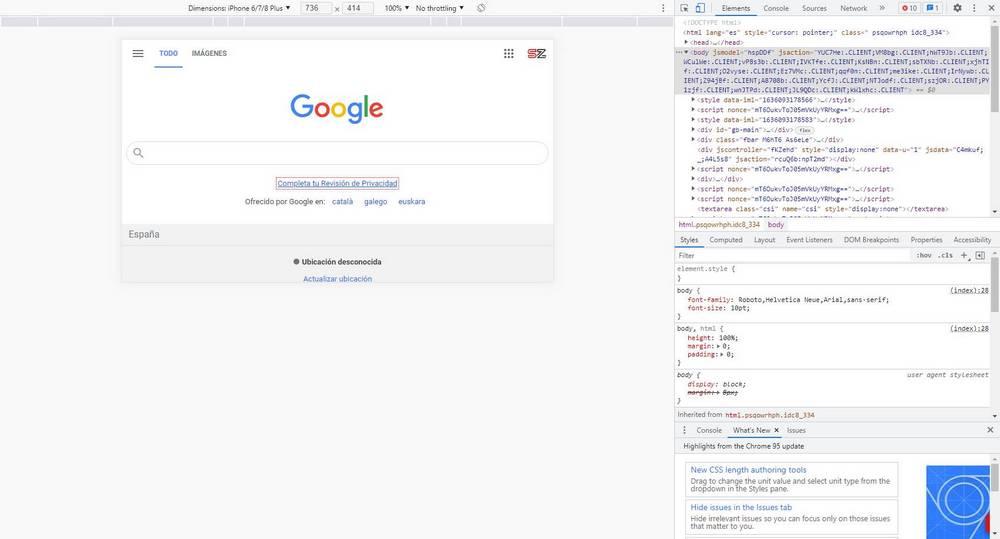
L'un des outils les plus intéressants que l'on puisse trouver dans cette console de développement est la possibilité de changer le type d'appareil qui simule le chargement de la page. Par défaut, Chrome utilisera les propriétés de notre PC (c'est-à-dire indiquer au serveur que nous sommes un ordinateur et, selon la résolution et la proportion de l'écran, il affichera la page correspondante) pour afficher la page. Mais si le Web est réactif, cela peut changer.
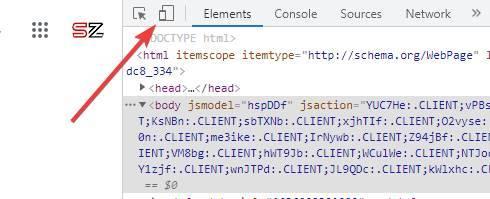
Pour ce faire, nous allons ouvrir les outils de développement que nous venons de voir au point précédent et nous allons examiner une petite icône qui apparaît dans la partie supérieure gauche de cette section.

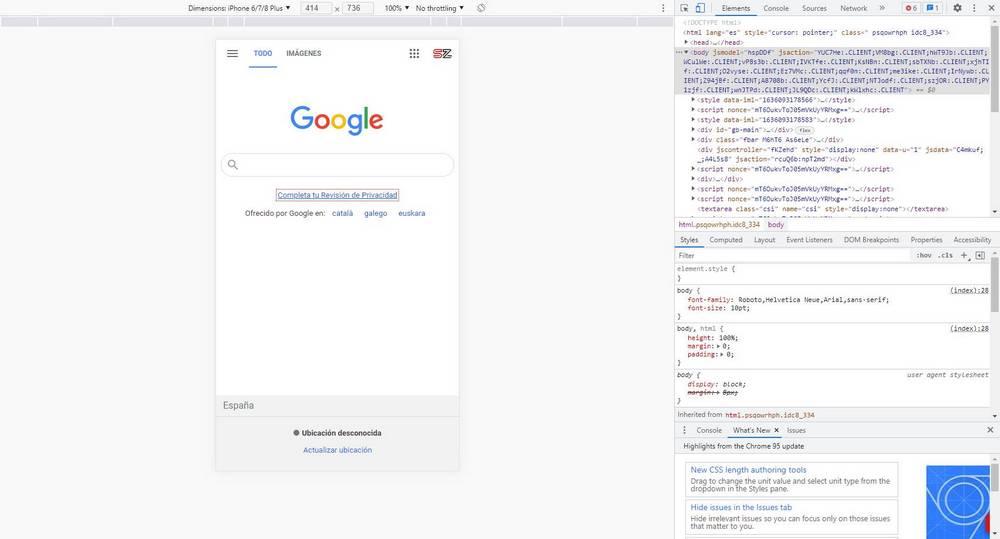
Cette icône va nous permettre de changer rapidement le type de vue du navigateur web. Dès que nous cliquons dessus, nous pourrons voir comment la taille de la page change , et la façon dont les éléments sont chargés. Si ce n'est pas le cas, nous devrons peut-être appuyer sur F5 pour recharger.

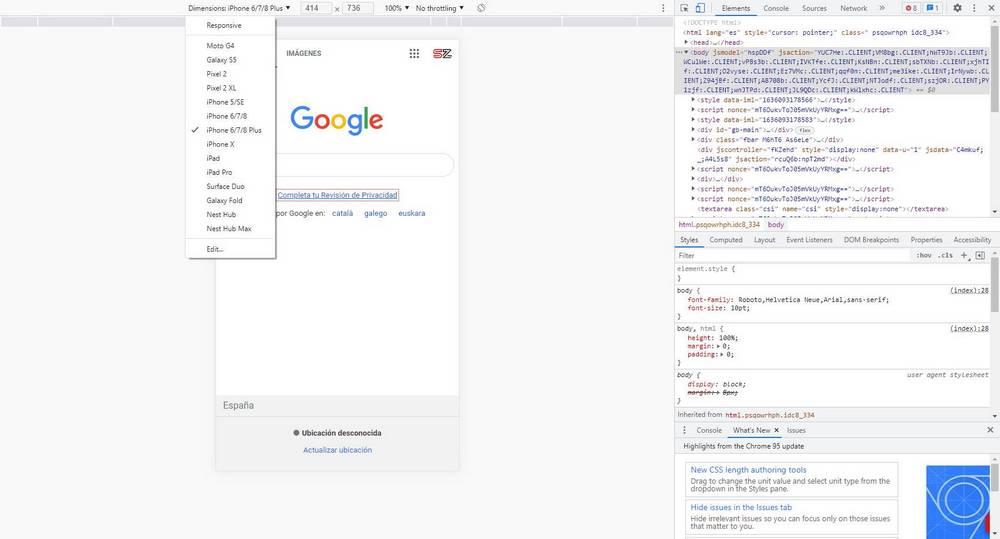
En haut, nous pouvons voir une barre à partir de laquelle nous pouvons modifier divers aspects de cette vue mobile. Par exemple, nous pouvons simuler à quoi ressemblerait le Web sur un appareil spécifique , ou ajustez les niveaux de zoom. On peut aussi spécifier manuellement les dimensions de l'écran, en pixels, si aucune des options qui viennent par défaut ne s'adapte à ce que l'on recherche.

Un bouton très intéressant que nous pouvons également trouver est celui qui nous permet de faire pivoter l'écran de l'ordinateur. Nous pouvons donc voir à quoi ressemblerait le Web lorsque les utilisateurs le joueraient en mode paysage.

Lorsque nous avons fait les tests que nous voulons, nous pouvons simplement quitter ce mode en fermant la console développeur. Encore une fois, nous devrons peut-être actualiser la page pour qu'elle s'affiche à nouveau correctement.
Extensions Chrome
En plus d'utiliser la console développeur, nous pourrons également le faire à l'aide de certaines extensions que nous pouvons trouver entièrement gratuites dans le Chrome Store. Certains des meilleurs sont les suivants :
Sélecteur de vue mobile
Cette extension nous permet de basculer entre la vue normale et la vue mobile en un clic. Lors de son installation, il crée une icône dans la barre d'outils, qui agit comme un interrupteur selon que nous voulons l'activer ou le désactiver. Par défaut, il simule un iOS 14, mais nous pouvons le modifier et ajuster l'extension à notre convenance.
Visionneuse réactive
Un autre outil très utile pour les développeurs pour vérifier le fonctionnement de leurs sites Web réactifs. Cela nous permet de voir plusieurs écrans, de tailles différentes, en même temps. De cette façon, nous pouvons avoir plusieurs configurations en vue et vérifier que tout se présente correctement et ne pose aucun problème sur aucun type d'appareil.
Simulateur mobile pour Chrome
Cet outil nous permet de simuler un grand nombre d'appareils réels (5 Android modèles, 15 Apple, 4 tablettes et 4 appareils spéciaux) pour pouvoir voir comment les pages apparaissent en fonction du CSS qui est demandé en fonction de la taille de l'écran chacune.
Testeur de conception Web réactive
Enfin, cette extension, bien que moins connue, permet de tester en profondeur le fonctionnement des vues responsives d'un site web en fonction de plusieurs paramètres différents. Il nous permet de tester avec différents mobiles, y compris par défaut les résolutions et proportions les plus courantes. De plus, cette extension envoie le User-Agent approprié au serveur afin que les résultats soient plus précis. Cela fonctionne même hors ligne, ce que toutes les extensions ne font pas.