Die Köpfe aktueller Webbrowser sind sich der Bedeutung ihrer Projekte zu diesem Zeitpunkt voll bewusst. Es ist nicht umsonst, dass wir über einige der am häufigsten verwendeten Programme sowohl auf Desktop- als auch auf mobilen Computern sprechen. Dies wird natürlich besonders deutlich, wenn wir uns auf die beliebteste Option konzentrieren, die keine andere ist als Google Chrome.
Im Laufe der Jahre hat der Suchgigant sein Programm stark weiterentwickelt, um uns im Internet zu dem zu machen, was es heute ist. Es ist interessant zu wissen, dass es eine Marktdurchdringung von fast 70 % hat, weit über dem Rest seiner Konkurrenten. All dies trotz der Kritik, die es bei vielen Gelegenheiten von seinen eigenen Benutzern erhält. Im Allgemeinen konzentrieren sich diese auf Datenschutz und das Übermäßige Ressourcenverbrauch durch die Anwendung.

Aber die Vorteile, die der Browser bietet, müssen überwiegen, da die meisten ihn weiterhin nutzen. Sehr wichtige Aspekte in allen Programmen dieses Sektors und in dem, was sich auf seine Entwickler konzentriert, sind Sicherheitdienst, Funktionalität und Aussehen. Auf diese Weise und dank der ständig gesendeten Updates passen sich diese Projekte an die Mehrheit der Endbenutzer an.
Gleichzeitig versucht das für seine Suchmaschine so bekannte Unternehmen aber auch, es einfacher zu machen Entwickler von Webanwendungen . Gerade jetzt finden wir eine interessante Funktionalität, die uns für den Fall, dass wir uns diesen Aufgaben widmen, eine große Hilfe sein kann. Konkret beziehen wir uns auf ein Tool, das in den kürzlich eingeführten integriert ist Chrome 102 und dass Sie es als Webentwickler sicherlich lieben werden.
Chrome Performance Insights-Dienstprogramme
Sicher wissen viele von Ihnen bereits, dass der oben genannte Chrome-Browser eine eigene Entwickleroberfläche hat, auf die wir leicht zugreifen können. Wir müssen einfach klicken Sie auf die Taste F12 so, dass die Entwicklungswerkzeuge die das Programm selbst integriert, erscheinen auf dem Bildschirm. Standardmäßig finden wir hier verschiedene Abschnitte, die wir je nach Art unserer Arbeit ein- oder ausblenden können.
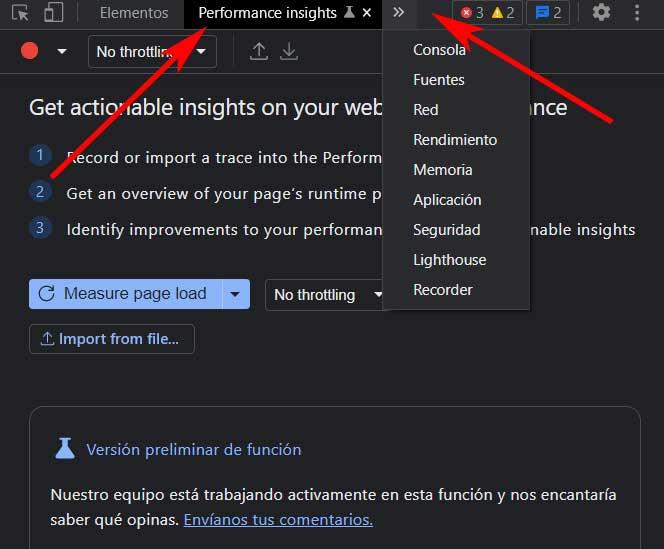
Wir müssen nur auf die Schaltfläche klicken, die durch zwei nach rechts zeigende Pfeile dargestellt wird, um die Liste der hier verfügbaren Registerkarten anzuzeigen. Wir erzählen Ihnen das alles, weil ein neues Tool namens Performance Insights wurde kürzlich integriert, das Webentwicklern, die an Projekten arbeiten und diese in Chrome testen möchten, eine große Hilfe sein wird.

Unter den interessantesten Funktionen, die wir hier finden werden, ist es erwähnenswert, dass wir sie übernehmen können Screenshots beim Laden der Projekte . Auf die gleiche Weise können wir Schlüsselpunkte der Metriken festlegen, um sie während der gesamten Entwicklung jederzeit im Blick zu haben. Und das ist noch nicht alles, aber wir werden auch die Möglichkeit haben, aufzutreten Geräte- und Netzwerksimulationen damit unsere Tests hier viel effektiver sind.
Abschließend teilen wir Ihnen mit, dass Chrome Performance Insights uns diese liefern kann Beratung in Echtzeit um uns zu helfen, unsere Webentwicklung zu verbessern.